Creating content isn’t just about words on a page. It's about connecting, engaging, and delivering information in ways that spark interest. This guide helps you turn your writing into an immersive experience, using design elements that breathe life into your text. Let’s dive into the fun stuff!
Headings: Your Visual Roadmap
Think of headings like signposts along the journey of your content. Each one guides your reader through a different section of your story, setting the pace and tone as they move from one idea to the next. Need a title that demands attention? H1 has got you covered. Want to break things down into smaller steps? Hello, H2 and H3!
- H1: Big, bold, your main topic.
- H2: Major points or sections.
- H3: Subsections, adding a bit more detail.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Headings make your content skimmable, which is key for keeping busy readers hooked.
Callouts: Don’t Let Key Info Slip By
You’ve got something important to say. Maybe it's a tip, a warning, or a golden nugget of wisdom. Why let it get lost in the text when you can make it pop? Enter the Callout—your visual exclamation mark.
It’s like giving your readers a heads-up: "Hey, this part is really important!" Whether it's an alert, advice, or just something cool, callouts make sure it doesn’t get missed.
Quotes: Let the Words Speak for Themselves
Not everything has to be your original thought. Sometimes, quoting the words of others adds depth, emotion, or credibility. Want to inspire? Quotes are your go-to move.
"Our deepest fear is not that we are inadequate. Our deepest fear is that we are powerful beyond measure. It is our light, not our darkness that most frightens us. We ask ourselves, ‘Who am I to be brilliant, gorgeous, talented, fabulous?’ Actually, who are you not to be?"
— Marianne Williamson
When you drop a quote into your content, it’s like pausing to let someone else weigh in—whether it's wisdom, humor, or a fresh perspective.
The first draft is just you telling yourself the story
Bookmarks: Links, but Make Them Fancy
Gone are the days of boring, underlined blue links. With bookmarks, you can turn a simple URL into a mini preview of the page you're linking to. It’s like showing off a sneak peek before your reader even clicks.


Showcase Products Like a Pro
Recommending something? Use product highlights to create polished showcases. Whether it's something you love, a service you recommend, or just something cool, Product Cards are your chance to present it with style.
Product highlights are a fantastic way to add recommendations to your posts.
Images: A Picture’s Worth a Thousand Words
What’s a blog post or article without a little visual flair? Images do more than just decorate—they tell stories. Whether you’re using them to illustrate a point or just to make things more eye-catching, they belong everywhere.
Need some options? Images come in all sizes:



Pro tip: Don’t forget to add captions so readers know why you chose that particular image.
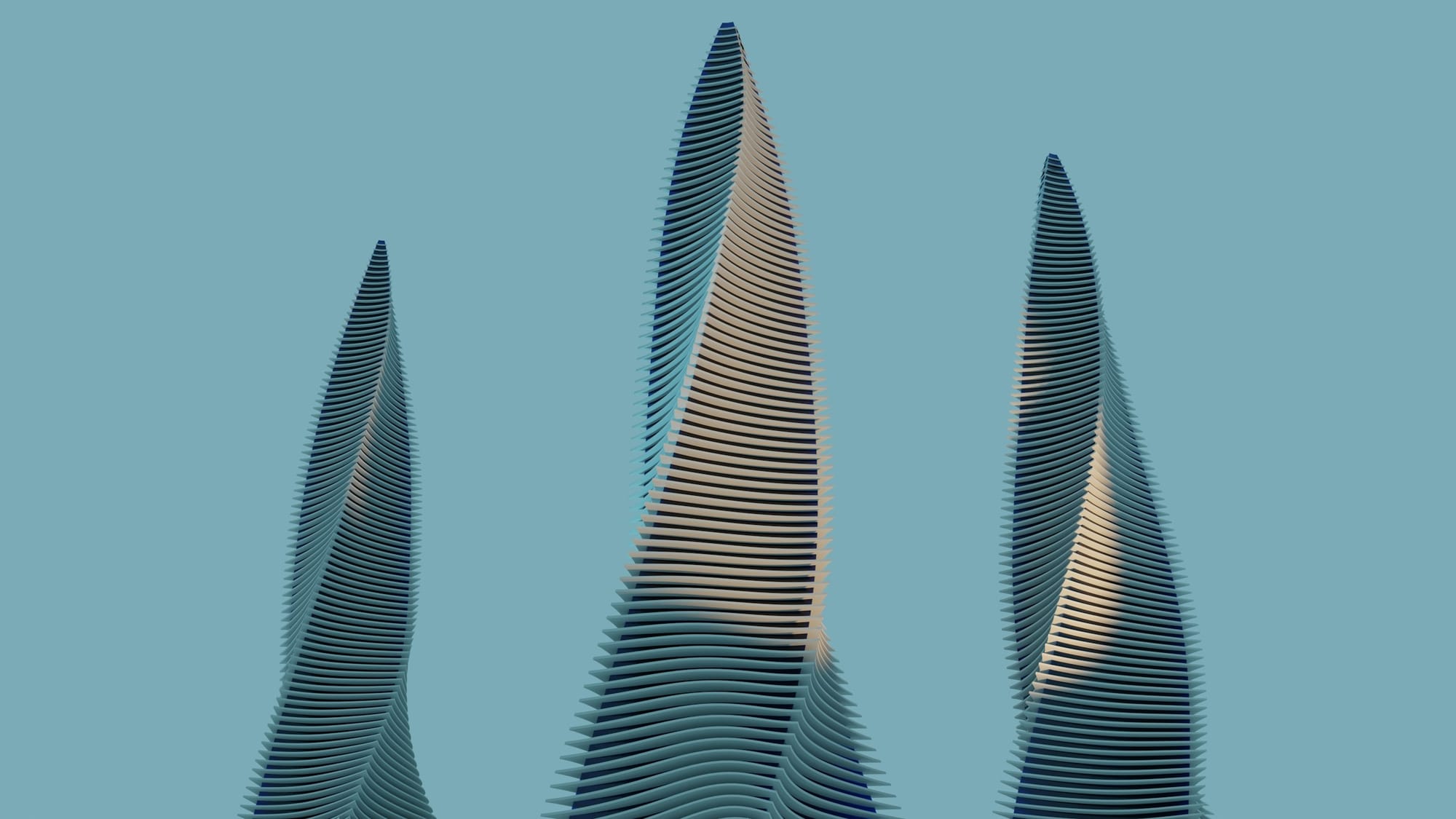
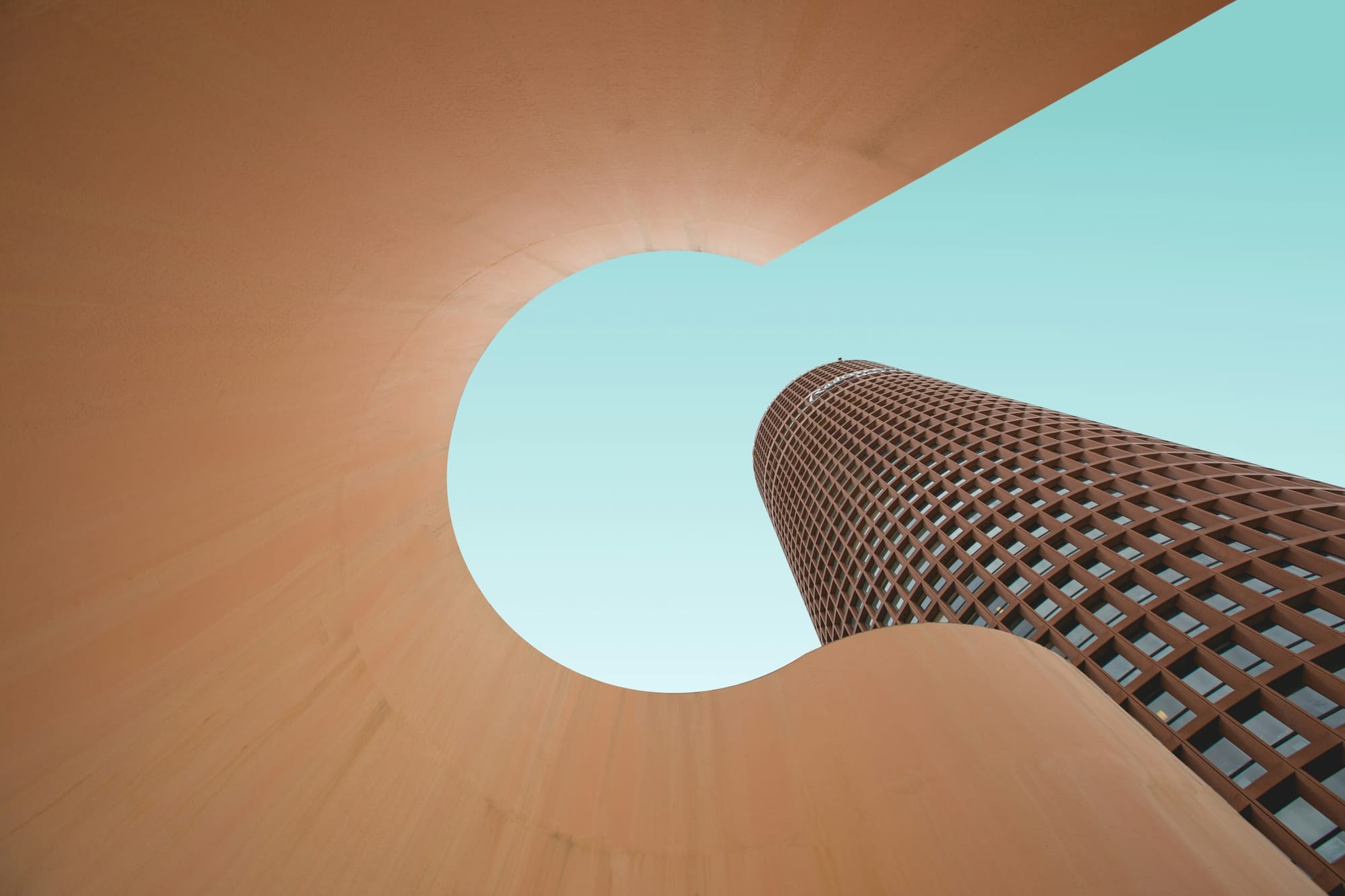
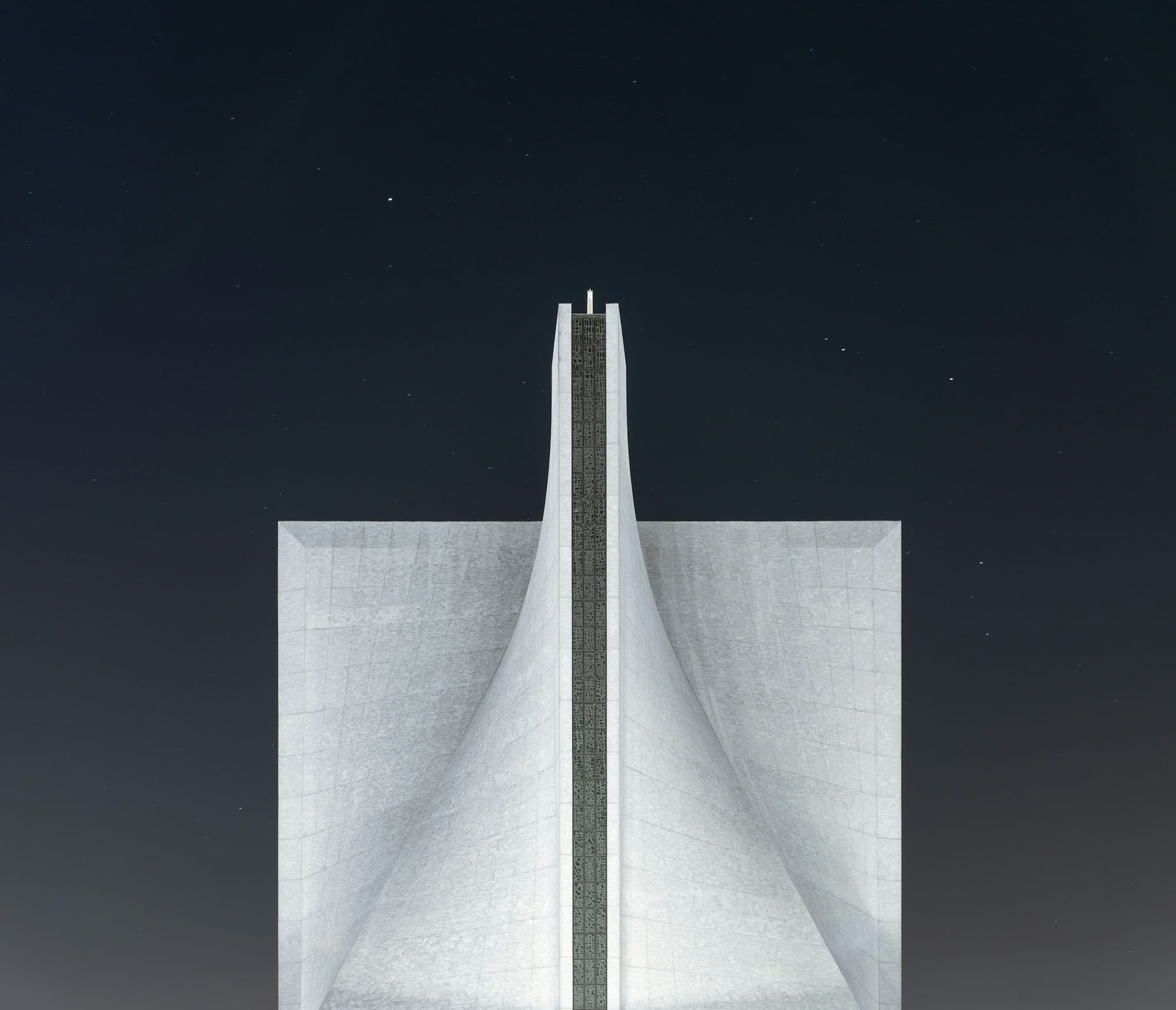
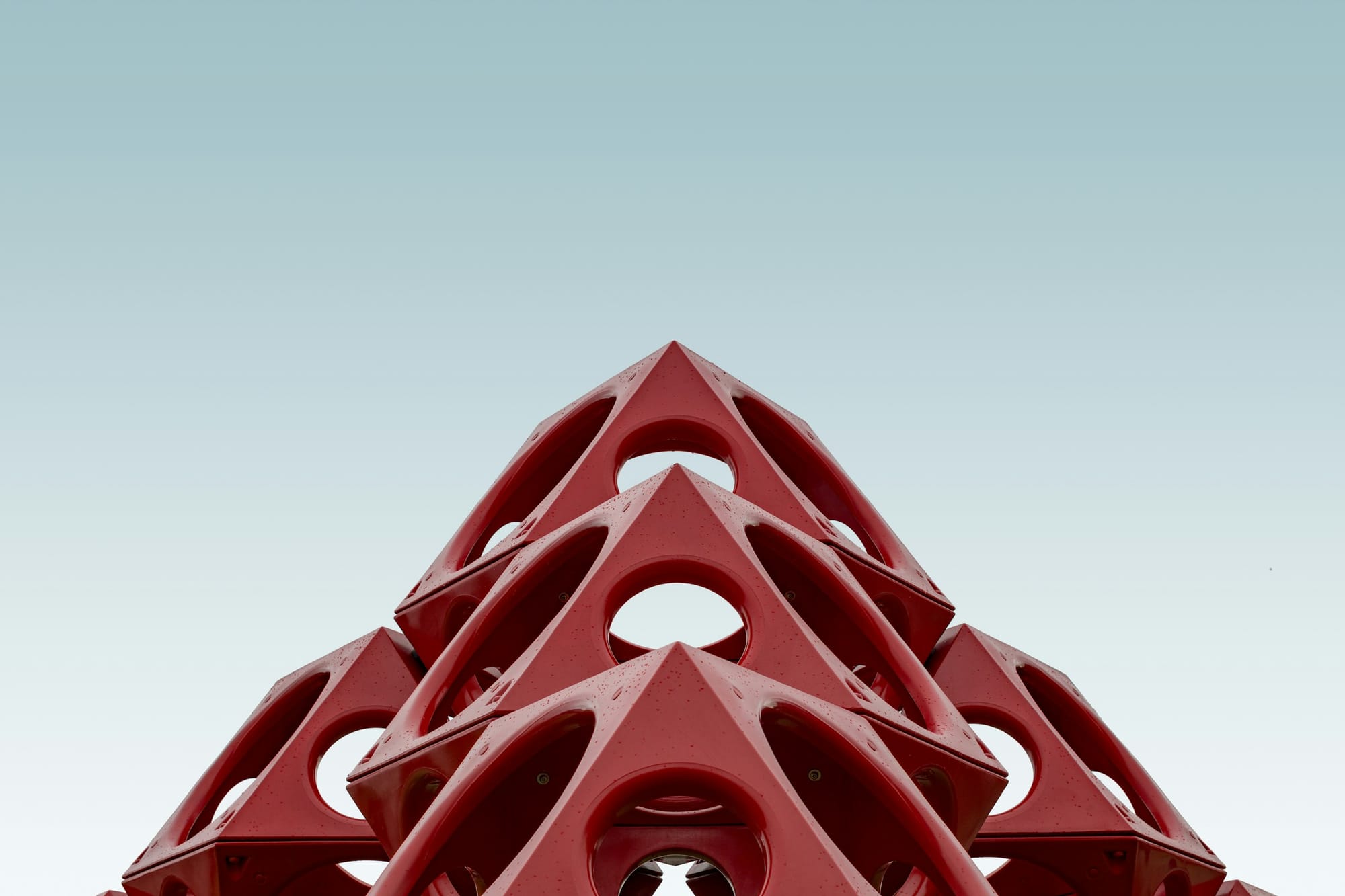
Gallery: When One Image Just Isn’t Enough
Sometimes, a single picture can’t tell the full story. That’s when it’s time to flex a Gallery. Perfect for portfolios, event coverage, or just showing off multiple angles of something.





Photos by multiple authors on Unsplash
A gallery is the equivalent of laying out your photo album for everyone to see—clean, organized, and visually striking.
Headers: Make Bold Statements
Ready to break up your content with a little pizzazz? Section headers do just that. Use them to add bold, full-width dividers that scream, “Hey, this is important!” Plus, you can get creative with background colors, images, or buttons.
Audio: Let Them Hear Your Voice
Podcasts, music, voice notes—whatever it is, audio adds a personal touch to your content. Whether you’re adding a soundtrack or sharing a podcast episode, embedding audio makes your content feel more dynamic.

Files: More Than Just Words
Have something extra to share? Maybe it’s a PDF guide, a template, or some downloadable content. File uploads make it easy to share additional resources with your readers.
Adding files offers a takeaway value, leaving your readers with something tangible to hold on to.
Buttons: Call to Action, Simplified
Need your audience to do something—subscribe, buy, learn more? Add a Button. Not only are they great for calls to action, but they also bring a nice design element to your posts.
Buttons are interactive hotspots that make your content actionable.
Toggles: A Little Mystery Never Hurt
Toggles are perfect when you want to add extra content without overwhelming the reader upfront. Great for FAQs or for creating that "reveal" moment.
Want to learn more about how to set up your camera?
For beginners, start by learning about aperture, shutter speed, and ISO settings.
What should I focus on when writing headlines?
Focus on clarity, making sure your headline is both informative and intriguing. It should grab attention, promise value, and give readers a reason to click. Keep it concise but impactful.
Toggles keep your content clean while offering readers the option to dive deeper at their own pace.
Links: Keep It Clean
Sure, we all know how to add links, but clean, descriptive links make a huge difference. Instead of pasting a URL, customize the anchor text to make it easy on the eyes.
Here’s a helpful resource: Check out this ultimate guide to content creation.
Smart links make your content look polished and professional.
Lists: Clarity and Structure, All in One
Whether you're breaking down a process or listing your favorite tools, lists help make content easy to digest. Use ordered lists for steps and unordered lists for points.
Example:
- Step 1: Get inspired.
- Step 2: Write your first draft.
- Don’t worry about perfection.
- Just let your ideas flow.
- Step 3: Refine and edit.
Lists = clarity + structure. Simple as that.
Highlights: Make It Pop
Sometimes, certain parts of your content deserve extra attention. That’s where highlighting comes in. Whether it’s a key fact or a warning, highlights pull the reader's focus to the most critical points.
To make portion of the text highlighted, just add == before and after sentence part that you want to be highlighted.
Tables: Tame the Data Chaos
When you need to organize data or compare items, tables come to the rescue. Neat, clear, and easy to understand, they keep things structured and professional.
| Tool | Price | Rating |
|---|---|---|
| ProCamera X200 | $999 | ⭐️⭐️⭐️⭐️⭐️ |
| EasyLens 3000 | $299 | ⭐️⭐️⭐️⭐️ |
Tables help present info in a way that’s digestible without overwhelming the reader.
Videos: Movement Speaks Louder Than Words
Videos bring your content to life. Whether it's a tutorial, a demo, or an interview, videos deliver information in a way that keeps your audience engaged for longer.
Code: Let’s Get Technical
For developers or anyone writing technical guides, including code snippets is essential. Whether it’s inline code or full blocks, your readers can follow along easily.
/**
* Simple greet helper
*/
function greet() {
console.log('Hello World!');
}Code blocks make complex information easier to follow, step by step.
Conclusion: Put It All Together
With all these tools in your content-creation arsenal, you can turn basic text into a visually stunning, engaging experience. Play around, mix and match elements, and find what works best for your style and message. In the end, it’s all about making your content as dynamic as your ideas.










